Table of Contents
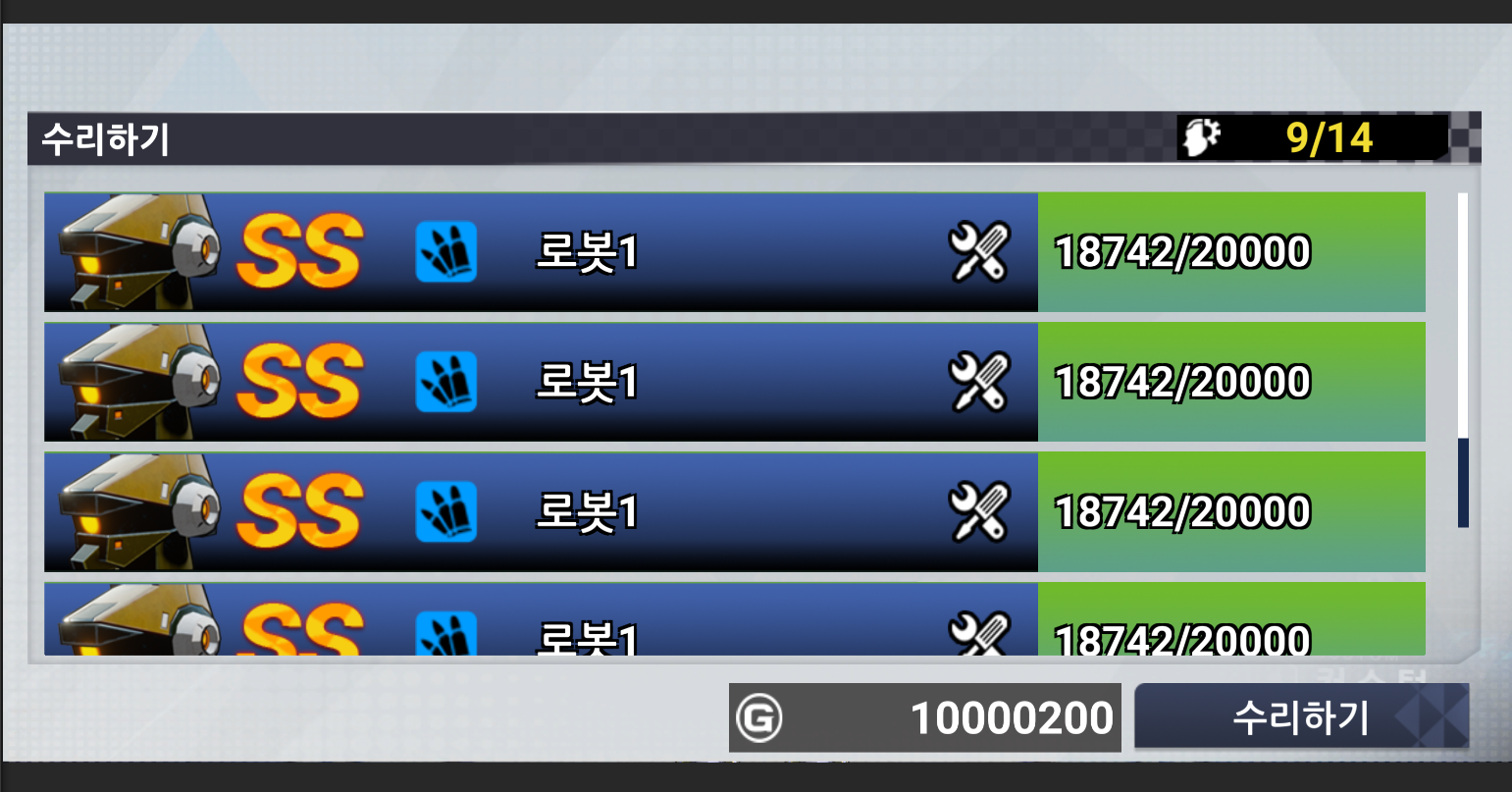
이 기능을 텍스트로 설명할려면 뭐라고 해야할지 애매하긴한데 스크린샷을 첨부하자면 다음과 같다.

해당패널의 파란 이미지는 슬라이더이고 그 뒷배경은 스크롤렉트이다.
따라서 슬라이더를 움직일려면 그냥 파란 이미지를 클릭하고 좌우로 슬라이딩하면 되는데
마우스 휠이나 스크롤바 말고 스크롤을 할려면 컨텐츠들 사이에 좁은 빈공간을 클릭하고 위아래로 슬라이딩 해야한다.
왜냐하면 슬라이더가 이미 터치이벤트와 드래그이벤트를 먹어(?)버렸기 때문에
그 뒤에있는 스크롤렉트에는 이벤트가 닿지 않는것이다.
그래서 이 글은 슬라이더를 클릭, 드래그 했을 때
슬라이더 뿐만아니라 뒤에있는 스크롤렉트도 이벤트를 받을 수 있게 하는 방법을 기록하는 글이다.
우선, 다음과 같은 함수를 정의한다.
슬라이더 컴포넌트가 안붙어있는 오브젝트에있는 스크립트라도 상관없다.
인스펙터에서 Public 이벤트로 직접 연결해줄것이기 때문에
using UnityEngine.EventSystems;
.
.
.
public void OnBeginDurabilitySliderDrag(BaseEventData eventData)
{
if (myScrollRect == null)
return;
myScrollRect.OnBeginDrag(eventData as PointerEventData);
}
public void OnDurabilitySliderDrag(BaseEventData eventData)
{
if (myScrollRect == null)
return;
myScrollRect.OnDrag(eventData as PointerEventData);
}
public void OnEndDurabilitySliderDrag(BaseEventData eventData)
{
if (myScrollRect == null)
return;
myScrollRect.OnEndDrag(eventData as PointerEventData);
}
myScrollRect변수는 뒤에있어서 이벤트를 받지못하는 ScrollRect컴포넌트이다.
한마디로 드래그 시작, 드래그 중, 드래그 끝 이벤트를 슬라이더가 직접 사용자 인풋에서 받고
그 인풋을 또 토스해주는 것이다.
이제 이벤트를 먹어버리는 슬라이더가 있는 오브젝트에 EventTrigger컴포넌트를 달아주고
함수를 연결해준다.

이렇게하면 인풋으로 받은 이벤트를 슬라이더가 사용한 뒤에도 스크롤 렉트에게 토스해서
둘다 사용할 수 있게된다.
즉 슬라이더를 클릭하고 좌우로 드래그하면 슬라이더가 움직이고 위아래로 드래그하면 스크롤이 움직이게된다.
대각선으로 움직이면 동시에 움직이게 된다.
'Unity > UI' 카테고리의 다른 글
| [Unity] UI 롱 클릭 이벤트 처리 with UniRx (0) | 2024.06.11 |
|---|---|
| [Unity] Button을 상속받아 커스텀하기 (0) | 2023.03.09 |
| [Unity] UI드래그로 이동 시킬 때 범위 제한 (0) | 2022.08.29 |
| [Unity] 마우스(포인터)가 UI위에 있는지 확인하기 (0) | 2022.05.11 |
| [Unity] 자이로스코프 Parallax 이펙트 (0) | 2022.03.22 |

![[Unity] Button을 상속받아 커스텀하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FIk7yt%2Fbtr2O1pyKCp%2FAAAAAAAAAAAAAAAAAAAAAEjd2HxVJEM_Msx22wNbZeZdTvubyA6fFaOl0KbFY-P0%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DgWYUc1wcaypV2EJwWHURwU4H0v4%253D)
![[Unity] UI드래그로 이동 시킬 때 범위 제한](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F3ih4z%2FbtrKUuVyoRj%2FAAAAAAAAAAAAAAAAAAAAALjILHtC7BRcGMdXM910O16hJQh9F1qGY7iytEOETcUR%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DeyC%252FLKHld%252BmcKODI7HR%252BIfqPVbQ%253D)
![[Unity] 마우스(포인터)가 UI위에 있는지 확인하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbnjwlv%2FbtsHf91XsjX%2FAAAAAAAAAAAAAAAAAAAAACWxBSmQ5mjWfEv_EFopXuUnPXqLQ_u41J1j6Ix51QEL%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DaB6i3Pvs%252BD0vi8S6XtEXJN13drU%253D)