Table of Contents
2D게임에서는 터치이펙트를 만드는게 간단하고 참고자료도 많지만
3D게임에 적용할려니 Perspective카메라에선 2D에서 쓰는방식인
Camera.main.ScreenToWorldPoint(Input.mousePosition)로는 안되고
움직이고 회전하는 카메라에대해서는 더더욱 복잡해진다.
찾고찾다가 똑같은 경우를 발견하지 못해서 결국 선택한 방법은
유니티UI에서는 파티클을 쓸수없기 때문에 UI Extensions 패키지를 사용해 UI파티클을 사용할수있게 세팅하고,
터치포지션을 캔버스안에 UI의 Anchored포지션으로 변환해서 캔버스 자식에 둔 터치 이펙트를 UI상에서 움직인후 플레이 시켜줬다.

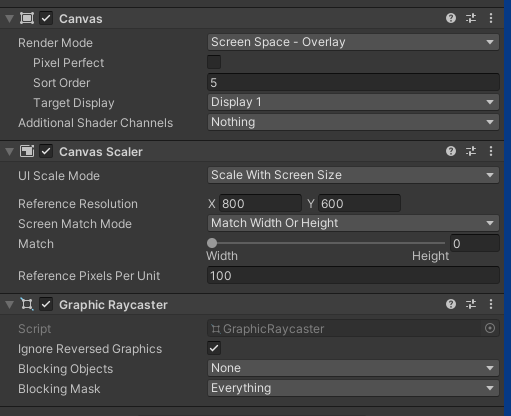
터치 이펙트용 캔버스는 따로 뒀고 모든씬에 있어야 하기때문에 DonDestroyOnLoad로 등록시켜줬다 그리고 항상 맨위에 있어야 하기때문에 캔버스의 SortOrder도 높은값으로 세팅해뒀다.
카메라가 움직이든 회전하든 Overlay로 화면에 비춰주기때문에 문제없이 잘 작동했다.
Unity UI Extensions 빗버켓
Screen Point를 Canvas Position으로 바꾸기위해 참고한 영상
public class Touch : MonoBehaviour
{
public Transform particle_transform;
public ParticleSystem particle_particle;
public Camera targetCamera;
public bool dragPlayMode;
public bool isUI;
Vector3 pos_particle;
private void Awake()
{
DontDestroyOnLoad(gameObject);
}
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
MoveParticlePosition();
if (isUI)
{
foreach (Transform tr in particle_transform)
{
var uiFx = tr.GetComponent<UIParticleSystem>();
if (uiFx == null || !tr.gameObject.activeInHierarchy)
continue;
uiFx.StartParticleEmission();
}
}
else
particle_particle.Play();
}
if (dragPlayMode)
{
if (Input.GetMouseButton(0))
{
MoveParticlePosition();
}
}
if (Input.GetMouseButtonUp(0))
{
//if (isUI)
//{
// foreach (Transform tr in particle_transform)
// {
// var uiFx = tr.GetComponent<UIParticleSystem>();
// if (uiFx == null || !tr.gameObject.activeInHierarchy)
// continue;
// uiFx.StopParticleEmission();
// }
//}
//else
particle_particle.Stop();
}
}
void MoveParticlePosition()
{
if (!isUI)
{
pos_particle = Camera.main.ScreenToWorldPoint(Input.mousePosition);
pos_particle.z = 0;
particle_transform.localPosition = pos_particle;
}
else
{
Vector2 anchoredPos;
Canvas myCanvas = GetComponent<Canvas>();
RectTransformUtility.ScreenPointToLocalPointInRectangle(transform as RectTransform, Input.mousePosition, myCanvas.renderMode == RenderMode.ScreenSpaceOverlay ? null : targetCamera, out anchoredPos);
var particleRect = particle_transform as RectTransform;
particleRect.anchoredPosition = anchoredPos;
}
}
}기존 에셋에있던 코드를 UI에 쓰기위해 커스텀했다.
'Unity > C#' 카테고리의 다른 글
| Unity ParticleSystem Trigger모듈 (0) | 2022.01.21 |
|---|---|
| [C#] params 가변인자 매개변수 (0) | 2022.01.17 |
| async콜백 안에서 Unity API 사용하기 (0) | 2021.11.09 |
| C# Enum Count 가져오는 방법 (0) | 2021.11.02 |
| (C#, Unity) Property(프로퍼티)를 인스펙터에 노출시키기 (0) | 2021.11.02 |

