Table of Contents
미리보기
아래와 같은 효과를 구현했다

코드
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
// 스크롤 했을 때 element가 뷰포트 중앙에서 멀어질수록 스케일이 작아지는 효과 클래스
public class ScrollRectElementScaleEffect : MonoBehaviour
{
[SerializeField]
private ScrollRect myScrollRect;
public float distanceFactor = 0.01f;
private void Start()
{
OnValueChanged(Vector2.zero);
}
public void OnValueChanged(Vector2 value)
{
for (int i = 0; i < myScrollRect.content.childCount; i++)
{
Vector2 pos = myScrollRect.content.GetChild(i).position;
// 전제 조건: 뷰포트의 피봇이 (0.5 ,0.5)여야 함
Vector2 viewportCenter = myScrollRect.viewport.position;
float distance = Vector2.Distance(pos, viewportCenter);
float scale = Mathf.Lerp(1f, 0.1f, distance * distanceFactor);
myScrollRect.content.GetChild(i).transform.localScale = Vector3.one * scale;
}
}
}
- `OnValueChanged`메소드를 `ScrollRect`컴포넌트의 `OnValueChanged`이벤트에다가 연결해야한다

한계
- 스크롤 뷰의 피봇이 Element들의 중앙에 있어야 한다
- 뷰의 피봇은 (0.5, 0.5)여야 하며 사이즈는 Element들과 딱 맞아야한다
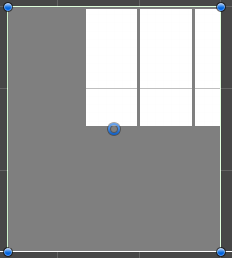
- 예를 들어 아래와 같은 모양은 제대로 작동하지 않을 것이다

- 지금은 뷰의 센터를 뷰의 포지션을 끌어다 사용하기 때문인데 사이즈를 fit하게 못 할 경우라면 따로 센터 포지션을 빈 오브젝트를 만들어서 끌어다 쓰면 될 것 같다
여담
- 스냅 기능은 없는 스크롤 트랜지션 효과가 필요해서 만들었다
- 스냅 기능까지 필요하다면 직접 만들기보단 그냥 아래 무료에셋을 쓰는게 빠르다 스냅과 트랜지션 효과가 잘돼있는 에셋이다
Simple Scroll-Snap | GUI 도구 | Unity Asset Store
Use the Simple Scroll-Snap from Daniel Lochner on your next project. Find this GUI tool & more on the Unity Asset Store.
assetstore.unity.com
'Unity > UI' 카테고리의 다른 글
| [Unity] TextMeshPro DoText함수 직접 구현 (2) | 2025.03.24 |
|---|---|
| [Unity] Grid Layout Group 좌우 여백 동적으로 균등하게 맞추기 (0) | 2024.06.11 |
| [Unity] UI 롱 클릭 이벤트 처리 with UniRx (0) | 2024.06.11 |
| [Unity] Button을 상속받아 커스텀하기 (0) | 2023.03.09 |
| [Unity] UI드래그로 이동 시킬 때 범위 제한 (0) | 2022.08.29 |

![[Unity] 스크롤 렉트 스크롤에 따라 Element들 스케일 효과 주기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FeojAXL%2FbtsIiRzQ52Z%2FAAAAAAAAAAAAAAAAAAAAAOaQlp4y6vF1HYqDmqYIwIx5MvTKusVLfL9d0UYz-FPt%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DLN8FFbH2yaTtc1MDsRPPSgb5%252FTg%253D)
![[Unity] TextMeshPro DoText함수 직접 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FQ6FbW%2FbtsMVRHGY6s%2FAAAAAAAAAAAAAAAAAAAAAEMvhygsx_skD4CMxQdSd_3YerLdPJWR9c55PukaJkHS%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DaFZAY4%252Br8a%252FGAl26lvA4eM81DBU%253D)
![[Unity] Grid Layout Group 좌우 여백 동적으로 균등하게 맞추기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fdf7yZW%2FbtsHVaGm2fU%2FAAAAAAAAAAAAAAAAAAAAAAMYOYLc5x1vgSyvL9fPO4xdeJjbAiOhZT7vP_4n7ZlC%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DIG8Z72BS93IxC91mfOXnY4pb5U0%253D)
![[Unity] UI 롱 클릭 이벤트 처리 with UniRx](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbZVs9h%2FbtsHTTEXazJ%2FAAAAAAAAAAAAAAAAAAAAACl0qeOli7wVc1amSTnLyEV01hlZCvuo-y0v8NbZMWly%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dd94QAaj%252FENbpG01w62LXLoNSyBU%253D)
![[Unity] Button을 상속받아 커스텀하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FIk7yt%2Fbtr2O1pyKCp%2FAAAAAAAAAAAAAAAAAAAAAEjd2HxVJEM_Msx22wNbZeZdTvubyA6fFaOl0KbFY-P0%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Djg0vMwpme0ZwcvKIlH%252F9clgnA4M%253D)